























Foodnote - A Meal-Planning App to Help Students Save Time, Eat Healthier, and Reduce Food Waste
Foodnote - A Meal-Planning App to Help Students Save Time, Eat Healthier, and Reduce Food Waste
Foodnote - A Meal-Planning App to Help Students Save Time, Eat Healthier, and Reduce Food Waste
During my user experience course at the University of Toronto (UofT), I collaborated with four UXD students on a semester-long project on a meal decision-making app. Throughout the project, I took the initiative of creating thoughtful prototypes and design tiles/systems on Figma to ensure consistency and cater to our target demographic’s meal budget, time, and dietary constraints.
Time
September 2024 - November 2024
Role
Product/UX Designer
User research, Prototyping & testing, Design System, Branding & Visual Design, Presentation
The Proposal
Prototype






What is Foodnote?
Foodnote is a meal planning app designed to simplify university students’ decision-making process. It provides personalised meal suggestions, community sharing, and time-saving features to help balance their busy schedules, dietary preferences, and budget levels. With Foodnote, students can eat efficiently, and healthier, and stay on top of their meal planning with user-friendly resources and features.
Foodnote is a meal planning app designed to simplify university students’ decision-making process.
It provides personalised meal suggestions, community sharing, and time-saving features to help balance their busy schedules, dietary preferences, and budget levels. With Foodnote, students can eat efficiently, and healthier, and stay on top of their meal planning with user-friendly resources and features.
The Problem
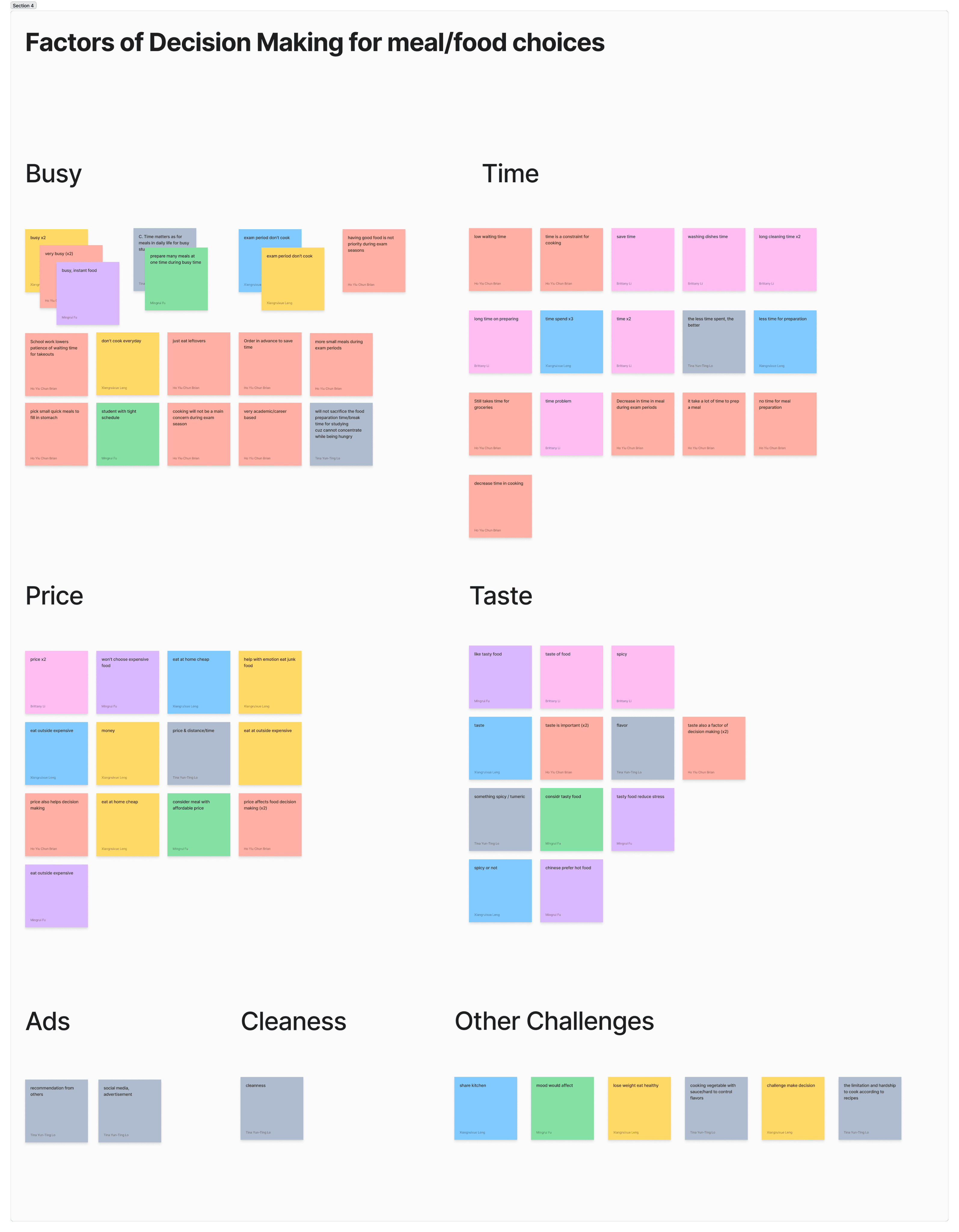
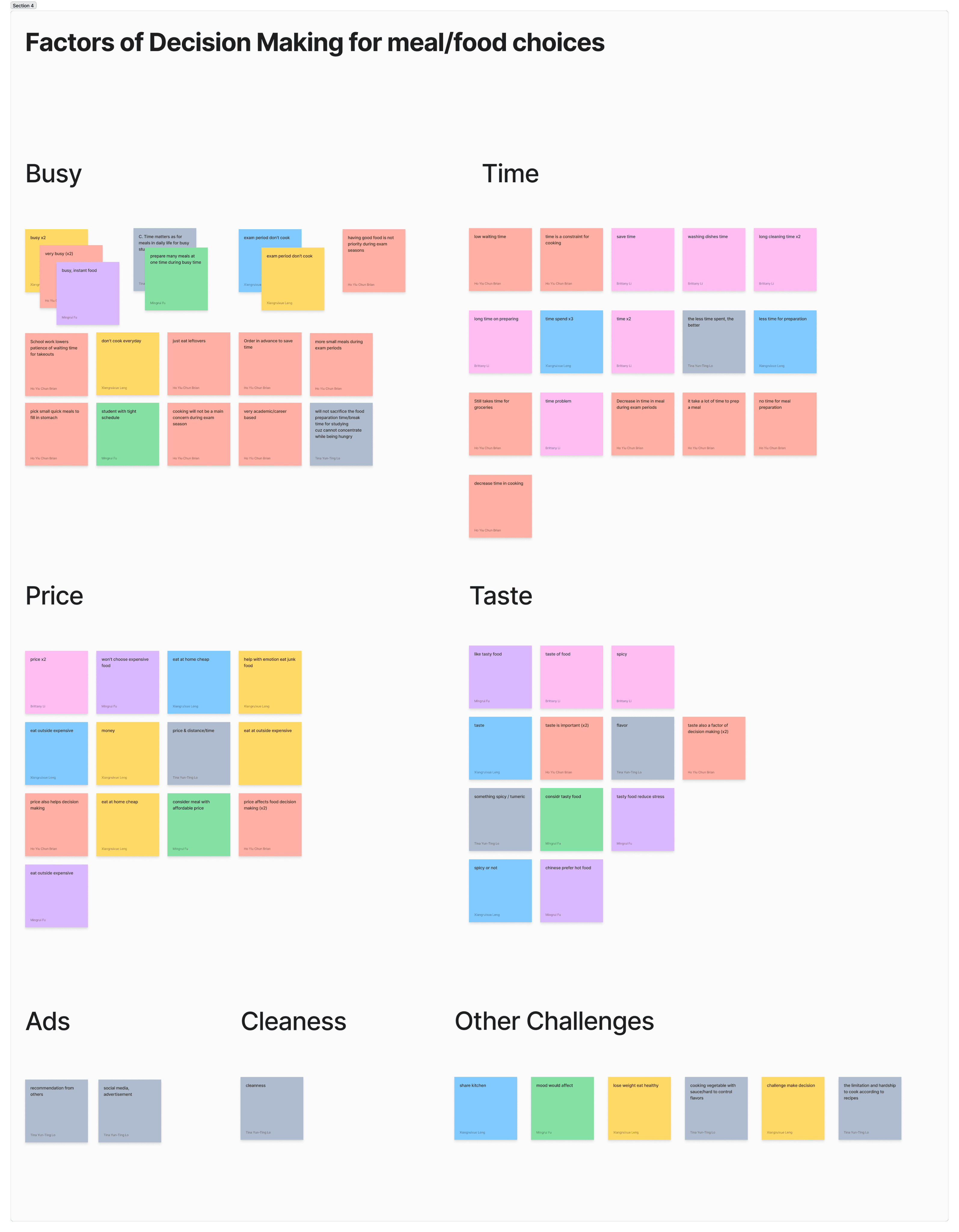
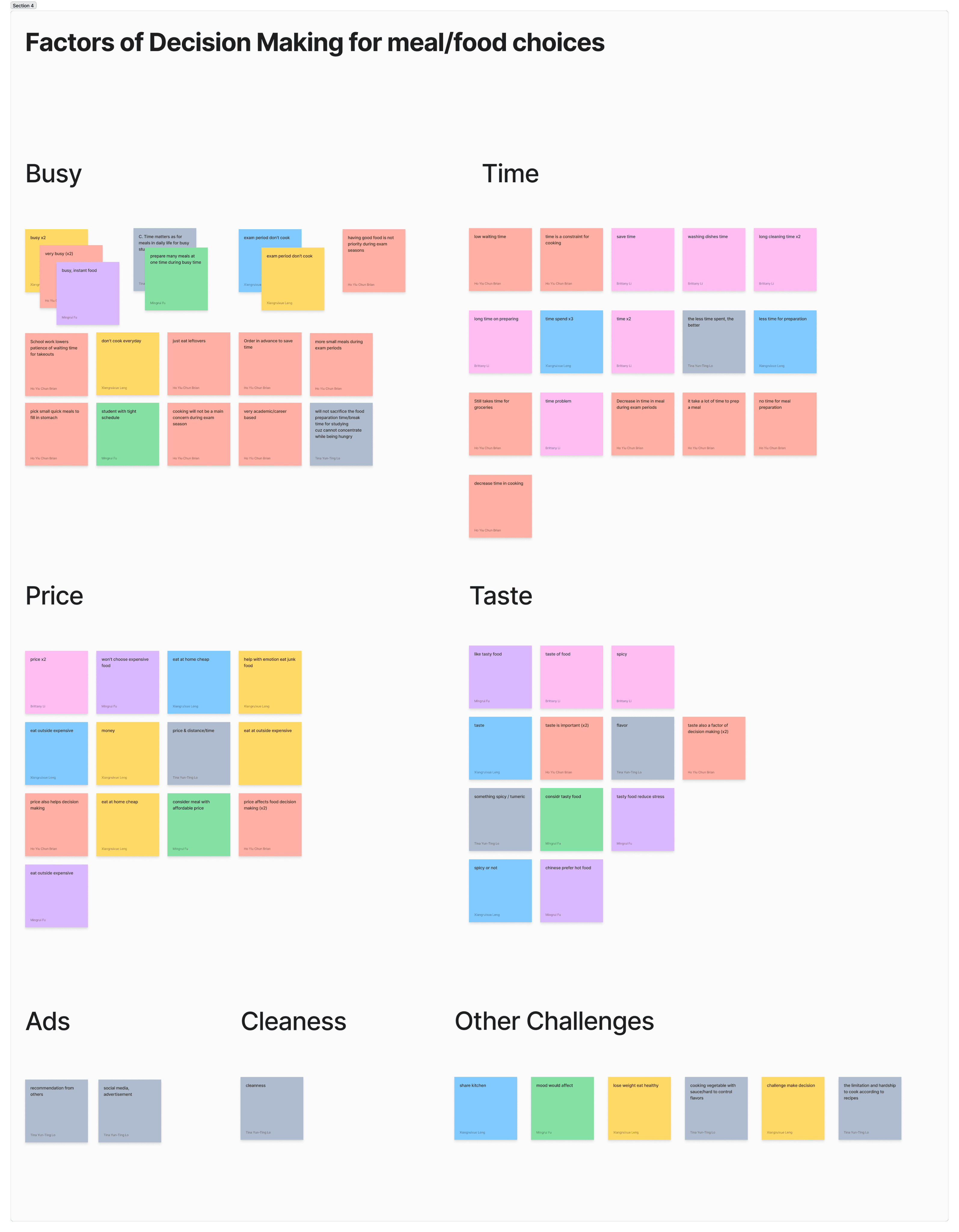
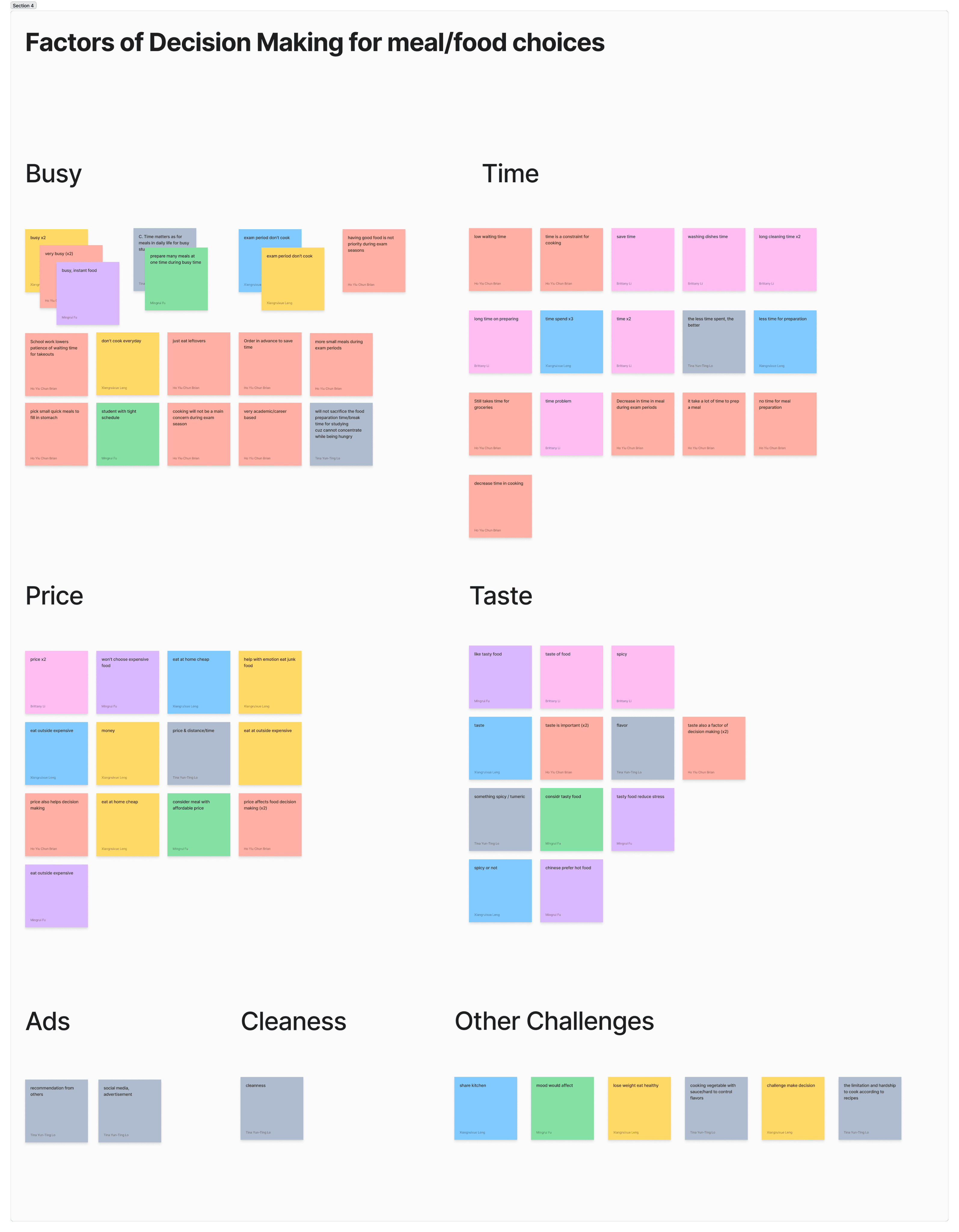
Meal planning during a semester can challenge university students, especially when balancing heavy workloads, work, and personal commitments. During our research process, we have compiled our insights into affinity diagrams and narrowed down the factors students consider when making informed food choices and their preferences in a food menu.
Meal planning during a semester can challenge university students, especially when balancing heavy workloads, work, and personal commitments. During our research process, we have compiled our insights into affinity diagrams and narrowed down the factors students consider when making informed food choices and their preferences in a food menu.














Research
Problem Space: Interview Sessions
Problem Space:
Interview Sessions
To help understand current meal planning from students better, We have conducted qualitative research from interviews with 10 post-secondary students over 18 years old about the importance of dining, decision and time management, digital experience and menu preferences. For this part of the research, I conducted 2 interviews, in which we uncovered key struggles students face when planning or preparing their food.
To help understand current meal planning from students better, We have conducted qualitative research from interviews with 10 post-secondary students over 18 years old about the importance of dining, decision and time management, digital experience and menu preferences. For this part of the research, I conducted 2 interviews, in which we uncovered key struggles students face when planning or preparing their food.
Limited Time: Students face tight schedules and need help to allocate time for meal planning and preparation due to academic deadlines, part-time jobs, and social commitments.
Limited Time: Students face tight schedules and need help to allocate time for meal planning and preparation due to academic deadlines, part-time jobs, and social commitments.
Limited Budget: Many students need more financial resources, restricting their access to diverse and healthy meal options.
Limited Budget: Many students need more financial resources, restricting their access to diverse and healthy meal options.
Limited Kitchen Facilities: Students who live in shared apartments or dorms often lack the space and tools to cook efficiently.
Limited Kitchen Facilities: Students who live in shared apartments or dorms often lack the space and tools to cook efficiently.
Dietary Preferences: Accommodating individual tastes, cultural food styles, or dietary restrictions is a significant hurdle.
Dietary Preferences: Accommodating individual tastes, cultural food styles, or dietary restrictions is a significant hurdle.
Reasons for Meal Planning Difficulties
Reasons for
Meal Planning Difficulties
From qualitative insights, we found out students need help finding meal options that are quick, healthy and budget friendly. Here are several several pain points emerged:
From qualitative insights, we found out students need help finding meal options that are quick, healthy and budget friendly.
Here are several several pain points emerged:
Lack of Decision-Making Support
Lack of Decision-Making Support
Lack of Decision-Making Support
Overwhelming Choices
Overwhelming Choices
Overwhelming Choices
Inefficient Digital Tools
Inefficient Digital Tools
Inefficient Digital Tools
Problem Summary
From these learnings, we noticed a recurring pattern where students struggled to make informed meal decisions due to limited time fragmented resources, and insufficient personalisation in existing tools. This hindered their ability to plan meals effectively, often leading to repetitive eating habits, reliance on unhealthy options, and increased stress around
meal preparation.
From these learnings, we noticed a recurring pattern where students struggled to make informed meal decisions due to limited time fragmented resources, and insufficient personalisation in existing tools. This hindered their ability to plan meals effectively, often leading to repetitive eating habits, reliance on unhealthy options, and increased stress around meal preparation.
From these learnings, we noticed a recurring pattern where students struggled to make informed meal decisions due to limited time fragmented resources, and insufficient personalisation in existing tools. This hindered their ability to plan meals effectively, often leading to repetitive eating habits, reliance on unhealthy options, and increased stress around meal preparation.
User Persona & Journey Map
User Persona
& Journey Map
Based on our research, we recognised that there were different user types that our product tried to solve problems. We decided to focus on Emma since their need was the greatest and it suits the majority of our interviewee’s characteristics.
Based on our research, we recognised that there were different user types that our product tried to solve problems. We decided to focus on Emma since their need was the greatest and it suits the majority of our interviewee’s characteristics.


We have mapped Emma’s journey to understand further how Foodnote could guide her meal-planning experience. During a hectic semester, Fiona discovers the app and quickly edits a personalised meal plan tailored to her eating preferences. She achieves a satisfying plan that saves her time and aligns with her goals, making her eager to continue using our app.
We have mapped Emma’s journey to understand further how Foodnote could guide her meal-planning experience. During a hectic semester, Fiona discovers the app and quickly edits a personalised meal plan tailored to her eating preferences. She achieves a satisfying plan that saves her time and aligns with her goals, making her eager to continue using our app.



Design Goal
Help university students simplify meal planning, by aligning with their busy schedules, dietary preferences, and budgets on Foodnote.
Help university students simplify meal planning, by aligning with their busy schedules, dietary preferences, and budgets on Foodnote.
After conducting interviews and analysing competitors like Tasty and HelloFresh, it became evident that personalisation and time-saving tools are critical for improving the meal-planning experience. Many students expressed frustration with existing solutions, citing a need of tailored recommendations and decision-making support. This led us to the hypothesis:
After conducting interviews and analysing competitors like Tasty and HelloFresh, it became evident that personalisation and time-saving tools are critical for improving the meal-planning experience. Many students expressed frustration with existing solutions, citing a need of tailored recommendations and decision-making support. This led us to the hypothesis:
Hypothesis
Introducing a customisable meal-planning app will help students save time, reduce decision fatigue, and encourage healthier eating habits by providing accessible, budget-friendly meal solutions.
Introducing a customisable meal-planning app will help students save time, reduce decision fatigue, and encourage healthier eating habits by providing accessible, budget-friendly meal solutions.
Success Metrics
Increase the percentage of students who successfully create a personalised meal plan within their time, budget, and dietary preferences.
Increase the percentage of students who successfully create a personalised meal plan within their time, budget, and dietary preferences.
Decrease the time spent by students on daily meal planning and grocery decision-making.
Decrease the time spent by students on daily meal planning and grocery decision-making.
Increase the number of students reporting healthier eating habits and reduced food waste after using Foodnote.
Increase the number of students reporting healthier eating habits and reduced food waste after using Foodnote.
Going into ideation, we had the following How Might We questions in mind to guide our designs:
Going into ideation, we had the following How Might We questions in mind to guide our designs:
How Might We…
How Might We…
Help students quickly create meal plans tailored to their preferences, dietary restrictions, and available time?
Help students quickly create meal plans tailored to their preferences, dietary restrictions, and available time?
Make it easier for students to stay within their budget while still enjoying diverse and healthy meals?
Make it easier for students to stay within their budget while still enjoying diverse and healthy meals?
Minimise decision fatigue by providing personalised recommendations that align with students’ moods and needs?
Minimise decision fatigue by providing personalised recommendations that align with students’ moods and needs?
Product Vision and Solution
We took inspiration from features of existing solutions such as personalised recipe recommendations, flexible ingredients and visual aids to enhance user engagement.
We then participated in a brainstorming session and compiled our ideas into a two-axis graph to prioritise our focus.
We took inspiration from features of existing solutions such as personalised recipe recommendations, flexible ingredients and visual aids to enhance user engagement.
We then participated in a brainstorming session and compiled our ideas into a two-axis graph to prioritise our focus.



Here are the core elements of Foodnote, which prioritises three main factors:
Here are the core elements of Foodnote, which prioritises three main factors:
User Needs
User Needs
Usability & Engagement
Usability & Engagement
Health Goals
Health Goals
Based on interviews and our session, we prioritised these features:
Based on interviews and our session, we prioritised these features:
Customisable Filters
Customisable Filters
Quick Meal Options
Quick Meal Options
Visual Cues
Visual Cues
After the team session, I conducted my sketching session to focus on the key user flow for this project. I sketched potential storyboards and flows, visualising how students would interact with meal customisation and preference filters.
After the team session, I conducted my sketching session to focus on the key user flow for this project.
I sketched potential storyboards and flows, visualising how students would interact with meal customisation and preference filters.



Defining the MVP
After individual sketching sessions, we compiled our flows for the final user flow for the project. This shows how students can navigate the app from home to weekly meal planning, and selecting preferences. This allowed us to address the key pain points for a better user experience.
After individual sketching sessions, we compiled our flows for the final user flow for the project. This shows how students can navigate the app from home to weekly meal planning, and selecting preferences. This allowed us to address the key pain points for a better user experience.



Our user flow is then turned into a low-fidelity digital prototype and followed with usability testing which uncovered certain adjustments of features, functionality and visuals.
Our user flow is then turned into a low-fidelity digital prototype and followed with usability testing which uncovered certain adjustments of features, functionality and visuals.
Our user flow is then turned into a low-fidelity digital prototype and followed with usability testing which uncovered certain adjustments of features, functionality and visuals.
These learnings lead to revisions and improvements of the user interface design, and overall structure. I have constructed a new design tile and language, which we discussed and later applied for our prototype.
These learnings lead to revisions and improvements of the user interface design, and overall structure. I have constructed a new design tile and language, which we discussed and later applied for our prototype.



Design Consideration
Personalisation vs. Simplicity
To create a seamless and intuitive experience, we focused on balancing personalisation with simplicity in Foodnote’s weekly meal planning flow. To avoid overcomplicating the process, our goal is to provide personalised recommendations. By pre-filling preferences based on users’ past behaviours, we ensured a customised touch while keeping the flow streamlined. That way, it would be easier for users to review or modify their plans without feeling overwhelmed.
To create a seamless and intuitive experience, we focused on balancing personalisation with simplicity in Foodnote’s weekly meal planning flow. To avoid overcomplicating the process, our goal is to provide personalised recommendations. By pre-filling preferences based on users’ past behaviours, we ensured a customised touch while keeping the flow streamlined. That way, it would be easier for users to review or modify their plans without feeling overwhelmed.
To create a seamless and intuitive experience, we focused on balancing personalisation with simplicity in Foodnote’s weekly meal planning flow. To avoid overcomplicating the process, our goal is to provide personalised recommendations. By pre-filling preferences based on users’ past behaviours, we ensured a customised touch while keeping the flow streamlined. That way, it would be easier for users to review or modify their plans without feeling overwhelmed.
Design Consideration
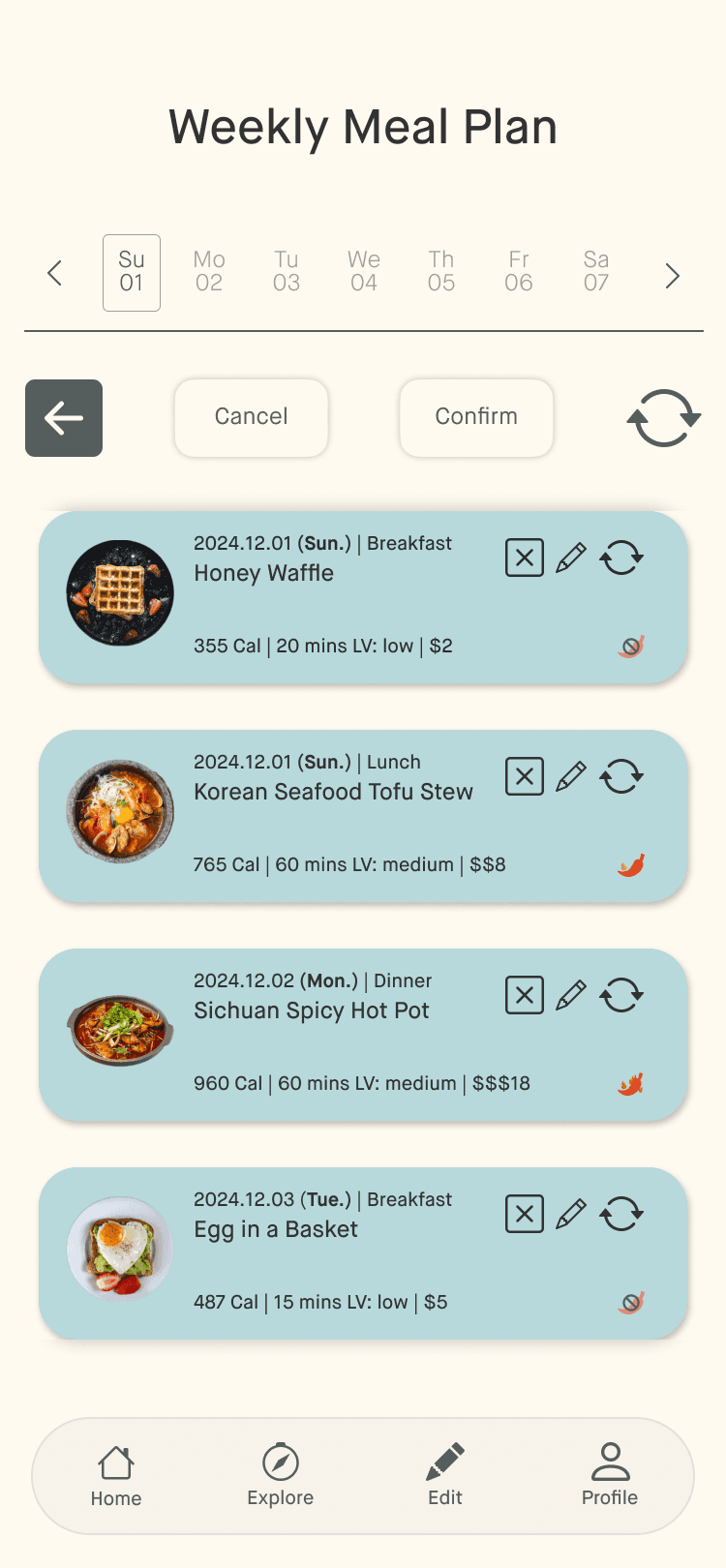
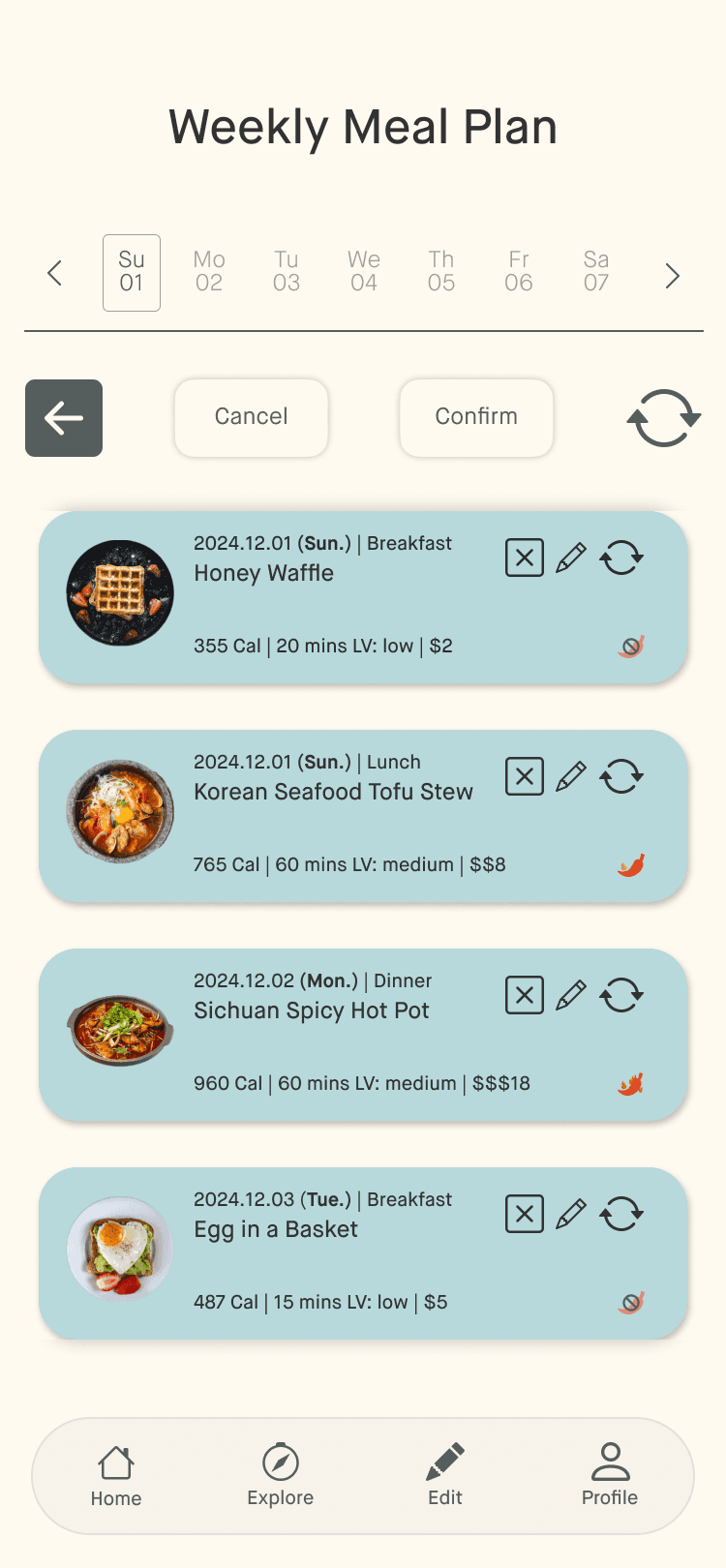
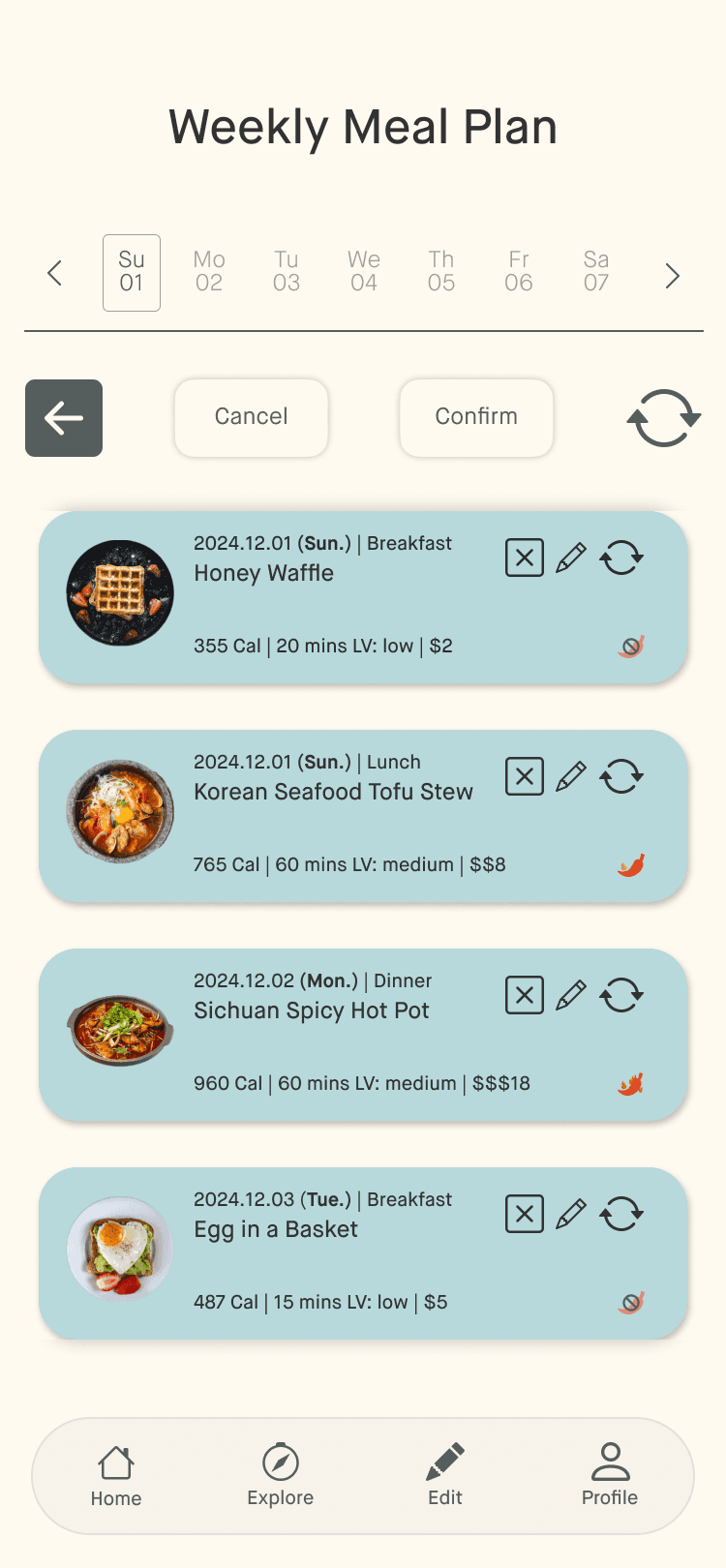
Guided Flow for Weekly Meal Plan
Guided Flow for
Weekly Meal Plan
In designing Foodnote’s functional flow, we prioritised guiding users through step-by-step meal planning. Users can tap ‘Edit’ to create a new weekly meal plan. The journey incorporates thoughtful elements, like pre-filled preferences and a review screen, where users can adjust their choices before finalising. This guided approach ensures that users feel supported and confident in their decisions while minimising the cognitive load.
In designing Foodnote’s functional flow, we prioritised guiding users through step-by-step meal planning. Users can tap ‘Edit’ to create a new weekly meal plan. The journey incorporates thoughtful elements, like pre-filled preferences and a review screen, where users can adjust their choices before finalising. This guided approach ensures that users feel supported and confident in their decisions while minimising the cognitive load.
In designing Foodnote’s functional flow, we prioritised guiding users through step-by-step meal planning. Users can tap ‘Edit’ to create a new weekly meal plan. The journey incorporates thoughtful elements, like pre-filled preferences and a review screen, where users can adjust their choices before finalising. This guided approach ensures that users feel supported and confident in their decisions while minimising the cognitive load.
Design Consideration
Confirmation and Feedback
Before finalising the meal plan, we wanted to add a “confirm” pop-up to assure and build trust in the user confirming the meal plan. After adjusting, a confirmation overlay appears to verify preference changes. Reassurance is necessary for the user to capture their preferences for a better experience.
Before finalising the meal plan, we wanted to add a “confirm” pop-up to assure and build trust in the user confirming the meal plan. After adjusting, a confirmation overlay appears to verify preference changes. Reassurance is necessary for the user to capture their preferences for a better experience.
Before finalising the meal plan, we wanted to add a “confirm” pop-up to assure and build trust in the user confirming the meal plan. After adjusting, a confirmation overlay appears to verify preference changes. Reassurance is necessary for the user to capture their preferences for a better experience.
What I Learned
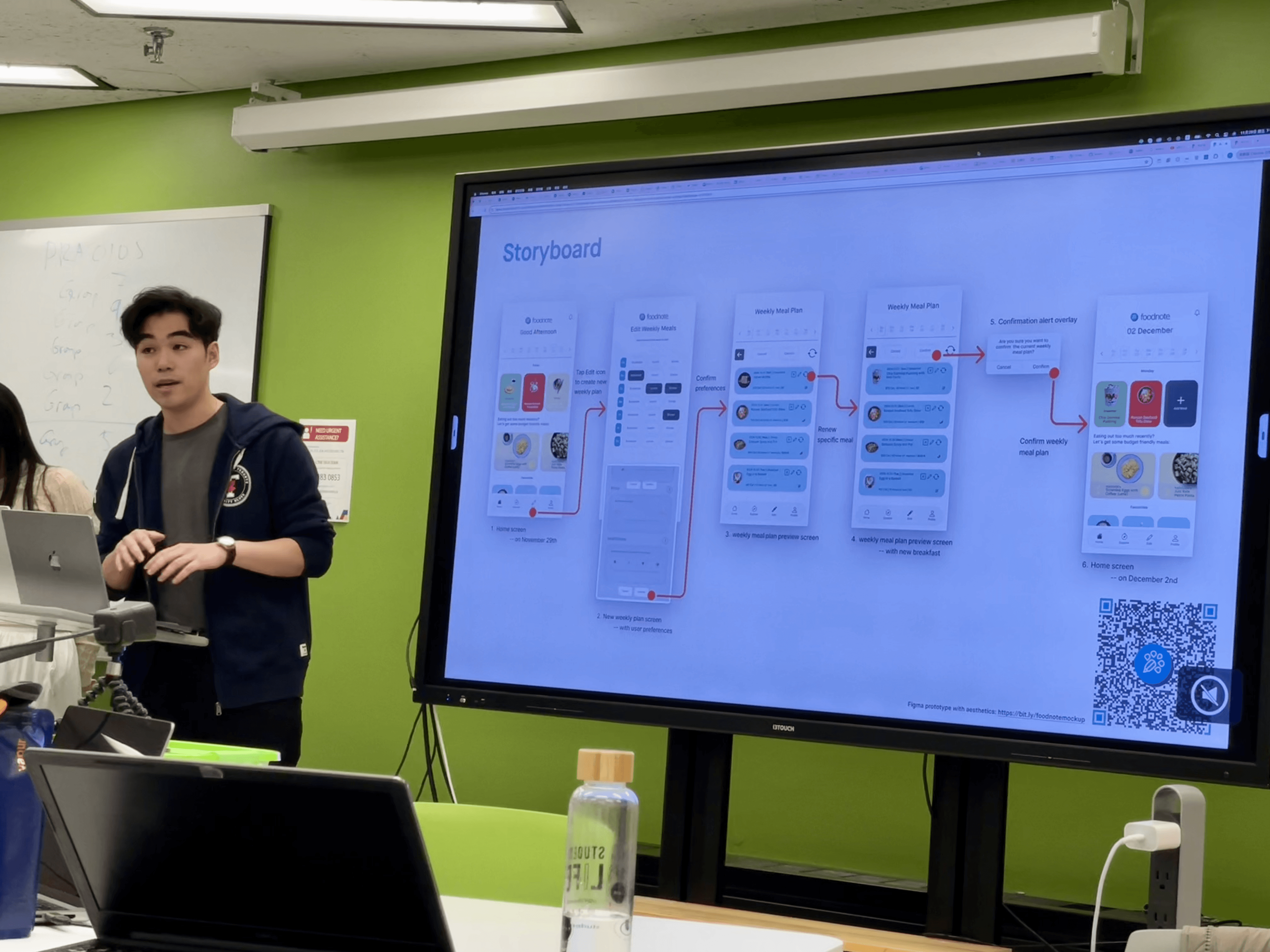
Throughout the semester, I took part in presenting during all three playback sessions, where we shared our progress and continuous improvement of the prototype.
Throughout the semester, I took part in presenting during all three playback sessions, where we shared our progress and continuous improvement of the prototype.



Working with Mingrui, Xiangruixue, Yiheng, and Tina, I took on leading much of the prototyping and branding for the app, which I benefited from my previous experiences with Figma. This also allowed me to guide my teammates, who were not quite as comfortable with the tool, further reinforcing a learning and collaborative environment. Rather than griping over the lack of experience, teaching and aiding my peers created a much more pleasant team atmosphere and ultimately a better deliverable.
Working with Mingrui, Xiangruixue, Yiheng, and Tina, I took on leading much of the prototyping and branding for the app, which I benefited from my previous experiences with Figma. This also allowed me to guide my teammates, who were not quite as comfortable with the tool, further reinforcing a learning and collaborative environment. Rather than griping over the lack of experience, teaching and aiding my peers created a much more pleasant team atmosphere and ultimately a better deliverable.
Key takeaways from this project:
Collaboration opened room for creativity. Working with a team of diverse skill levels taught me the value of patience and shared learning. Guiding my teammates in using Figma tools not only enhanced their skills but also strengthened our collaboration. By creating a judgment-free environment, we can focus on the product’s success.
Collaboration opened room for creativity. Working with a team of diverse skill levels taught me the value of patience and shared learning. Guiding my teammates in using Figma tools not only enhanced their skills but also strengthened our collaboration. By creating a judgment-free environment, we can focus on the product’s success.
Iterative design drives innovation. Low-fidelity and high-fidelity mockups paved the way for better testing feedback on our prototype and critical improvements, such as clearer labelling and better navigation. These iterations made the app intuitive and fitted to the user's needs.
Iterative design drives innovation. Low-fidelity and high-fidelity mockups paved the way for better testing feedback on our prototype and critical improvements, such as clearer labelling and better navigation. These iterations made the app intuitive and fitted to the user's needs.
Room for growth. Although we achieved high points, the project showed potential for further improvements that could be made: expanded recipes, advanced filter options, and new tags (for cultural inclusivity) where Foodnote can be made more impactful.
Room for growth. Although we achieved high points, the project showed potential for further improvements that could be made: expanded recipes, advanced filter options, and new tags (for cultural inclusivity) where Foodnote can be made more impactful.
